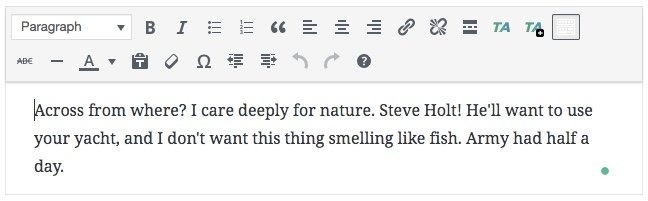
The Classic block adds the TinyMCE editor, the soon-to-be-old default editor of WordPress.

Table of Contents
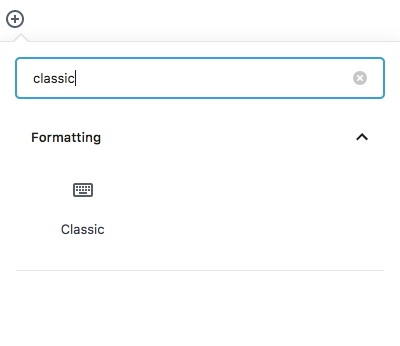
How to add the Classic Block
- Click on the Add block icon.
- From the popup, you can either search for the Classic block or scroll down to the Formatting tab and select from there.

In the near future, Gutenberg will become the default editor for WordPress as well as Drupal. So don’t make yourself too comfortable with the Classic editor block.
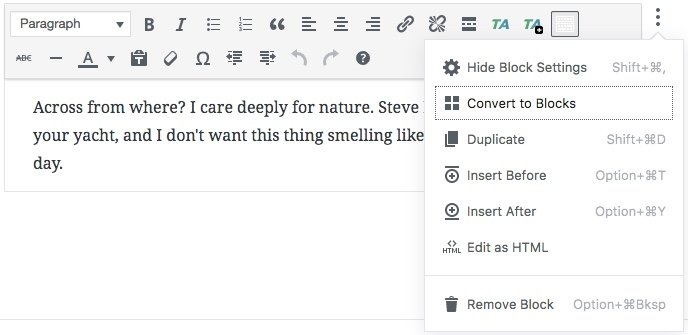
How to convert Classic Block to Gutenberg Block
The classic editor block will have all the options that are available on a default WordPress editor aka TinyMCE Editor. But it won’t have any block settings like adding additional CSS class.
If you are using the Classic block, you can change it to a Gutenberg block any time but not vice versa. To do that, click on the three-dot menu/More Options of that block and click on Convert to Blocks.
WordPress will automatically figure out the type of content you have in your classic editor block, and convert it to an appropriate Gutenberg block like Paragraph, Heading, List, Image etc.

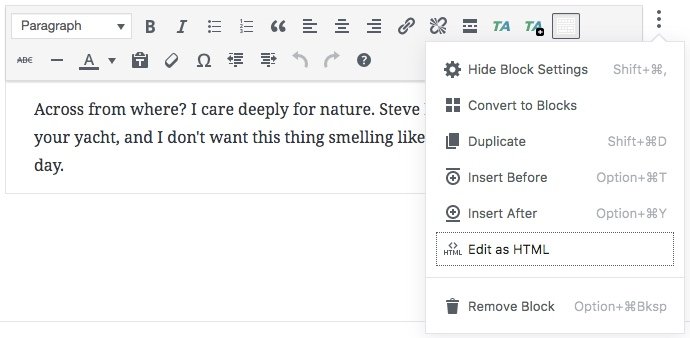
How to edit Classic Block as Html
To edit as HTML, Click on the three-dot menu/More Options of that block and click on Edit as Html. Click on Edit visually to bring back the front-end editor.